17Z1-085 髙岩 春菜
地図アプリを使用する機会は多いと思います。周辺の情報や現在地まで分かる仕組みになっており、大変便利です。しかし進化しているGoogleマップの「分かりやすい」地図でも、苦手な人にとっては「分かりやすい」訳ではない事が分かりました。
コミュニケーション心理アプリ
プレゼン動画を見る!地図が読めないとは
そもそも「地図が読める」とはどのような状態なのでしょうか。それは、「自分がいる場所と見ている地図の情報が脳内で一致している」、「目的地に地図を見ながら辿り着ける事」であることです。地図があればどこへでも行ける、という状態が「地図が読める」ということになります。方向音痴との違いは何か。それは方向音痴は、「認知機能・空間認知力の問題」であって、東西南北や地図に限らず場所そのものが分からなくなることです。地図が読めないとは、地図上で自分の現在地を位置付けられず迷ってしまうことになります。このことから、地図が読めないと方向音痴は別物であるという結論になりました。
地図の問題点を知るためにアンケートを取りました。一番の発見は、地図が読めない人にとって「地図が苦手」と感じる点です。最も多かった回答が、「現在地が分からなくなる」でした。次に多かった回答が「複雑で読みにくい」でした。一般的に分かりやすいとされている詳細な地図が読めない人にとっては、細かく表示されている事で却って、分かりにくくなっていることが分かりました。
地図の問題点を知るためにアンケートを取りました。一番の発見は、地図が読めない人にとって「地図が苦手」と感じる点です。最も多かった回答が、「現在地が分からなくなる」でした。次に多かった回答が「複雑で読みにくい」でした。一般的に分かりやすいとされている詳細な地図が読めない人にとっては、細かく表示されている事で却って、分かりにくくなっていることが分かりました。
調査・分析
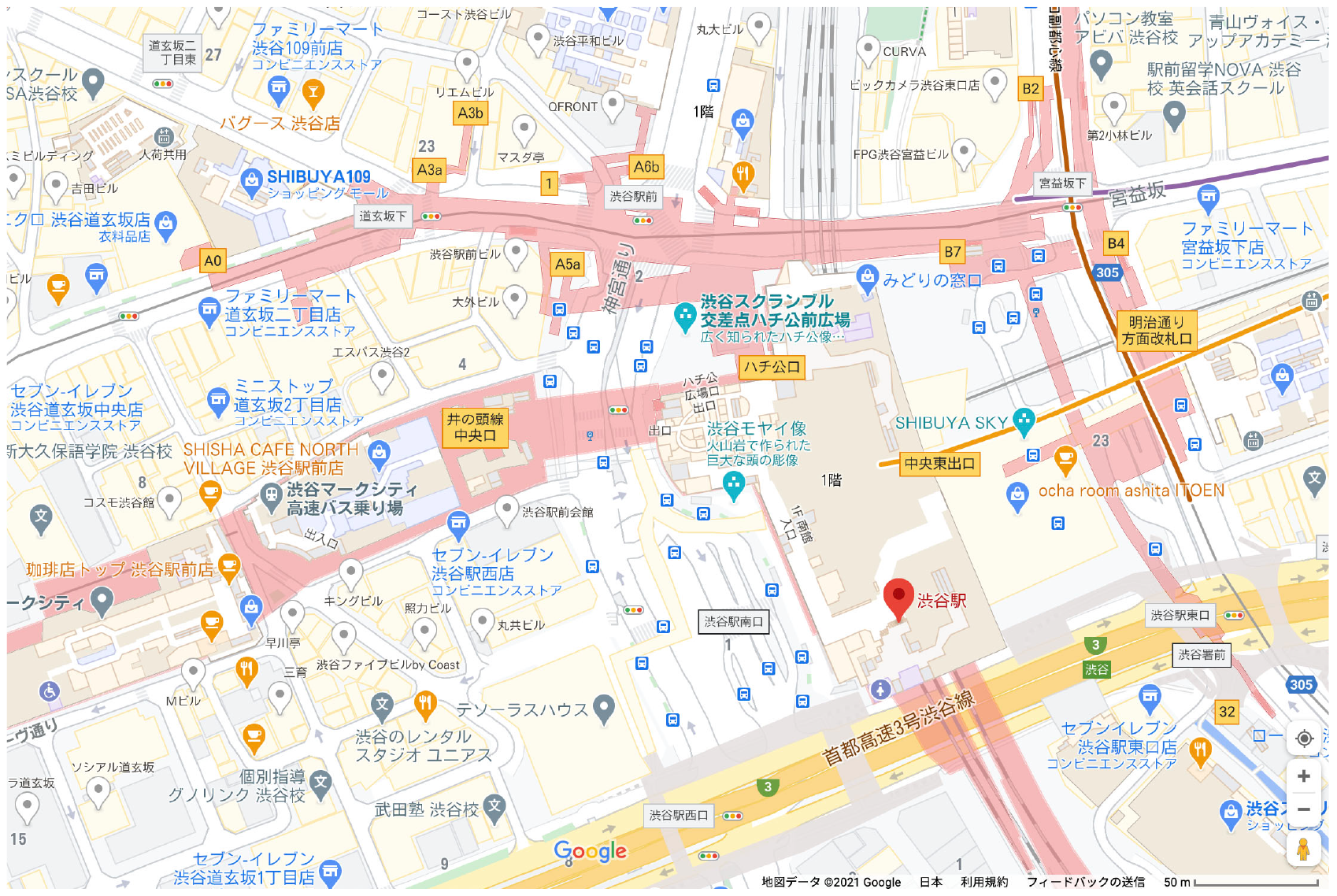
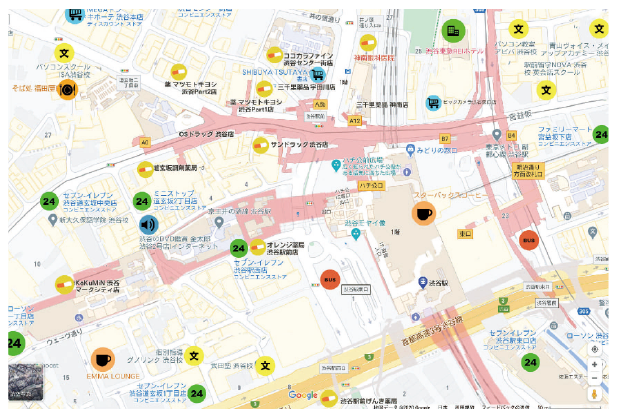
アンケートの回答を元に、Googleマップを加工し、どの地図が分かりやすいか調査しました。場所は渋谷駅周辺の地図です。加工していない状態のものを1枚、編集したものを2枚用意しました。加工した部分は、渋谷駅周辺で店舗数が多い薬局とコンビニを編集したものです。1枚目は「薬局」のみを残したもの。2枚目は「薬局」と「コンビニ」を残したものになります。渋谷駅周辺はバス停が多いことが分かり、バス停の情報も加工しています。調査の結果、最も「分かりやすい」との声があったものは、加工をしていない状態の地図です。普段見慣れている分、情報が多く分かりやすいとの意見がありました。見慣れているものからいきなり情報を絞ってしまうと逆に分かりづらくなることが判明しました。新たに発見したのはバス停の表記です。渋谷駅はバス停が多く、迷いやすくなっています。編集前は細かく表示されていますが、これだけでは、目的のバス停は分かりません。そこで、バス停の表示をアイコン一つでまとめました。
今回の調査で、地図の「分かりやすさ」と「見やすさ」は別であることが分かりました。「分かりやすさ」とは、地図が読める人にとっては情報の多さであることです。情報量が多いとその分、詳しい情報が地図上に載っている状態になります。「見やすさ」とは限られた情報を元に読み取っていくことであることが分かりました。この「分かりやすさ」と「見やすさ」の違いから、「地図が読めない人」にとって分かりやすい最適な地図とはどのような地図かを考えました。
今回の調査で、地図の「分かりやすさ」と「見やすさ」は別であることが分かりました。「分かりやすさ」とは、地図が読める人にとっては情報の多さであることです。情報量が多いとその分、詳しい情報が地図上に載っている状態になります。「見やすさ」とは限られた情報を元に読み取っていくことであることが分かりました。この「分かりやすさ」と「見やすさ」の違いから、「地図が読めない人」にとって分かりやすい最適な地図とはどのような地図かを考えました。
提案する地図
ゼンリンが提供している「恋するマップ」を参考に、オリジナル地図を提案します。提案する地図は雑居ビルの表示を消去し、お店や目印になる建物のみを残しました。渋谷駅では109やTSUTAYA、TOHOシネマズ、ハチ公、モヤイ象が該当します。また渋谷駅周辺で店舗数が多い薬局と、コンビニを残しました。特徴としては、目立つ建物のアイコン表記を写真にしているところです。編集前の地図と比較し、情報が絞られ整理されています。この地図では、お店や目印になる建物を大きく・シンプルにしたことでどこに何があるか一目で分かるようにしています。目印の建物が分かることによって、それを元に読み取ることができます。視覚で「見やすさ」を表現することにより、「地図が読めない人」でも「見やすく」そして「分かりやすい」地図を提案しました。
この地図によって、地図が苦手な人が初めて訪れた場所でも、一目でどこに何があるか見やすくなり、目的地に辿り着ける効果が期待できます。
この地図によって、地図が苦手な人が初めて訪れた場所でも、一目でどこに何があるか見やすくなり、目的地に辿り着ける効果が期待できます。

髙岩 春菜
好きな授業
好きな授業は、「コンピュータ表現基礎実習」です。この授業では、IllustratorとPhotoshopを1から学ぶことができました。IllustratorやPhotoshopは、授業以外の場面でも活かすことができた為、とても大きな学びだったと感じています。
学部を振り返って
プレゼンテーションやグループワーク、インタビューなどこれまで経験したことがない体験をたくさんしたな、と思いました。デザインとは、ただ物を作るだけではないと4年間を通して実感しました。改めて、入学して良かったと感じています。
学部で身につけた力
学部で身につけた力は、Illustrator・Photoshopの技術力です。授業内・授業以外でも、使う機会があった為幅広く技術が身につきました。最初は苦戦しましたが、使っていくうちに得意なものに変わりました。