17Z1-105 橋口 千優
デザイン学部の4年間の授業を通し、大量のレポートを書いてきました。その中で、使用フォントの違いにより内容に感じる印象が変化すると思い、フォントの種類や効果的な使い方、視覚から得た印象の違いを調査しました。それらをまとめたブックがあれば、資料の作成が以前よりもより作りやすく、美しく作ることができると考え研究しました。
ポップカルチャーコミュニケーション心理
プレゼン動画を見る!調査・フォントとは?
「フォント」とはどういったものなのか、辞書で調べてみました。
フォント [font][※1]
活字で同一の書体・大きさの、大文字・小文字・数字・記号などの一揃い。
または、コンピューターで使われる書体データのこと。
フォントと意味が混合されやすい「書体」の意味も辞書で調べてみました。
しょ-たい [書体][※2]
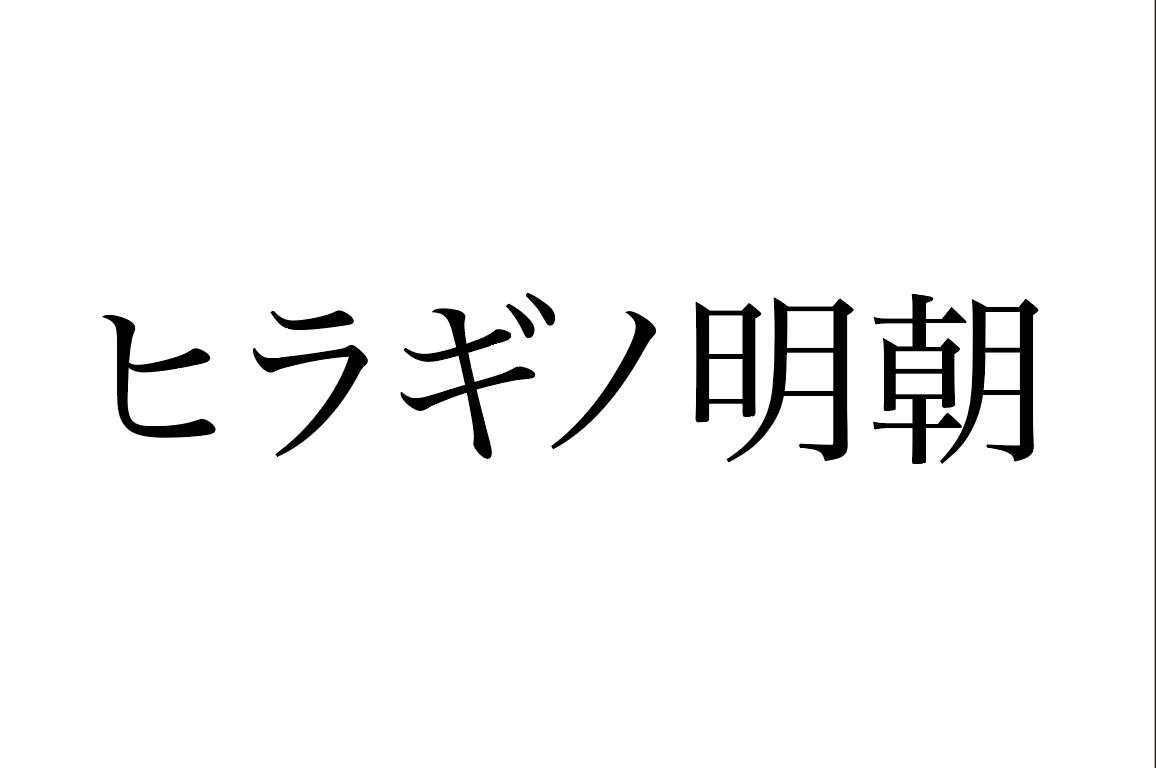
1 字体を基本とした文字の体裁。漢字の楷書・草書・篆書・隷書など。活字では、明長体・清朝体・宋朝体などや、欧文でのローマン・イタリックなど。
2 文字の書きぶり。書風。書体にクセがある。
辞書から意味を考えると、元は1つの書体の大きさごとにまとめられた大文字・小文字・数字・記号類のセットのことになると考えられます。元々は活字印刷用の書体デザイン一揃いの事を示していましたが、グラフィックデザインの技術はデジタル化したため、一般的にフォントとはコンピュータ内に存在するデジタルフォントの事を示すようになり、現在ではコンピュータ画面に表示、紙面に印刷するために利用できるようにした書体データを「フォント」と呼んでいます。
また、書体とフォントは本来区別されるべき言葉ですが、同じ意味で使われている方が多く、慣習的にフォントは書体を含む言葉になっているのが実情になりつつあります。そのこともあり、書体の意味を指すときにもフォントと言うことなどが一般的になりつつもあります。
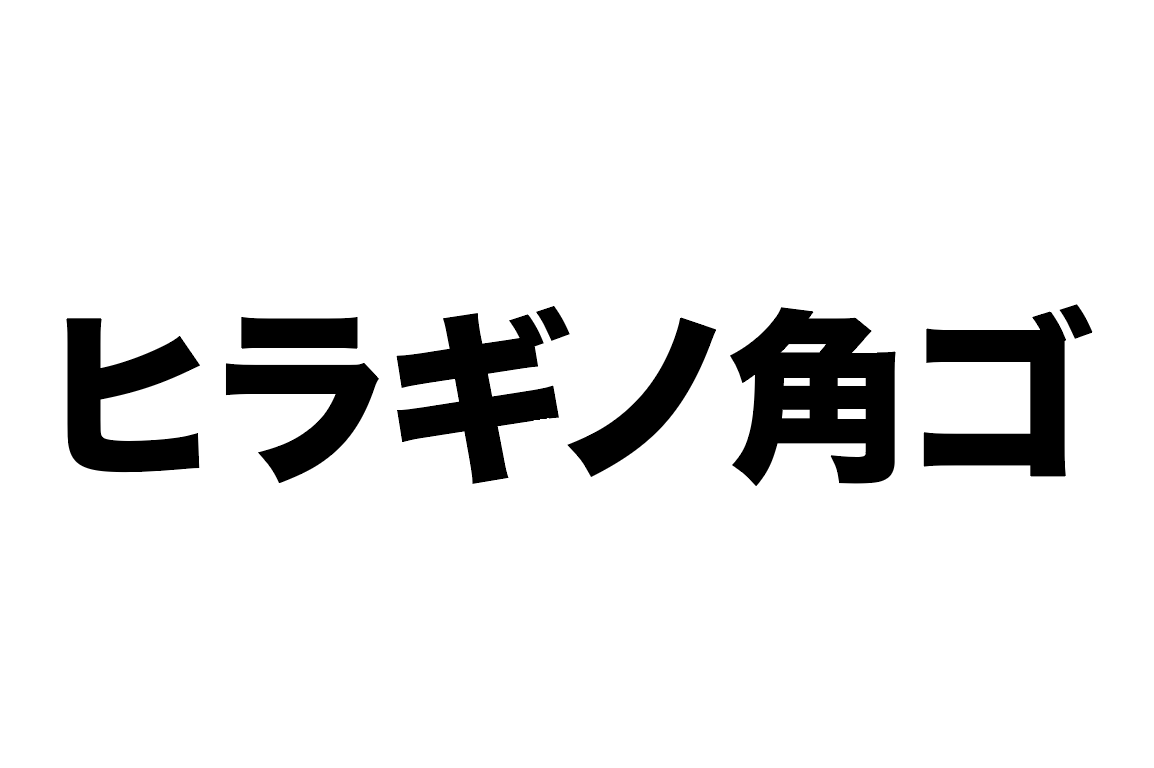
世界の言葉に応じて有名なフォントは異なりますが、日本は明朝体やゴシック体を筆頭に他国と比べても引けをとらない数多くの書体が存在します。そして、フォントを使い分ける理由は、文章に応じて分けることで、文書の表現力、印象を向上させることにあると私は考えます。
フォント [font][※1]
活字で同一の書体・大きさの、大文字・小文字・数字・記号などの一揃い。
または、コンピューターで使われる書体データのこと。
フォントと意味が混合されやすい「書体」の意味も辞書で調べてみました。
しょ-たい [書体][※2]
1 字体を基本とした文字の体裁。漢字の楷書・草書・篆書・隷書など。活字では、明長体・清朝体・宋朝体などや、欧文でのローマン・イタリックなど。
2 文字の書きぶり。書風。書体にクセがある。
辞書から意味を考えると、元は1つの書体の大きさごとにまとめられた大文字・小文字・数字・記号類のセットのことになると考えられます。元々は活字印刷用の書体デザイン一揃いの事を示していましたが、グラフィックデザインの技術はデジタル化したため、一般的にフォントとはコンピュータ内に存在するデジタルフォントの事を示すようになり、現在ではコンピュータ画面に表示、紙面に印刷するために利用できるようにした書体データを「フォント」と呼んでいます。
また、書体とフォントは本来区別されるべき言葉ですが、同じ意味で使われている方が多く、慣習的にフォントは書体を含む言葉になっているのが実情になりつつあります。そのこともあり、書体の意味を指すときにもフォントと言うことなどが一般的になりつつもあります。
世界の言葉に応じて有名なフォントは異なりますが、日本は明朝体やゴシック体を筆頭に他国と比べても引けをとらない数多くの書体が存在します。そして、フォントを使い分ける理由は、文章に応じて分けることで、文書の表現力、印象を向上させることにあると私は考えます。
調査・視覚情報とは?
フォントについて調査する中、そもそもの人間の視覚情報の伝わり方、見え方についても調査しました。
人間は五感から情報を得ています。中でも視覚器官からは、全体の87%もの多くの情報を得ていることが分かっています。伝達される情報も、そのほとんどが視覚から入ってきます。つまり、色や形やイメージといったビジュアル表現からさまざまな情報を得ているということです。ビジュアルとは、情報の視覚化のことでビジュアル表現がよいと言うことは、情報が分かりやすく視覚化されていて、「言いたいことが、見てすぐ分かる」と言う意味だと考えます。
私たち人間が通常1分間に「読む」文字数は1,000字程度になります。これに対し「見る」は約2,000字分の情報を処理すると言われています。つまり「見る」は「読む」の2倍の情報を処理しているという事です。
また、取り入れた情報がどれくらい記憶に残るかを比較すると「聞く」より「見る」方が記憶に残ると言われています。さらに「聞く」と「見る」両方を使って説明を受けると、2時間後でも60%の情報が記憶されていると言うデータがあります。
普通、プレゼンテーションは、パワーポイント資料を見ながら説明を聞きます。そのため、これは非常に効果的なコミュニケーションの方法となっています。情報には読んで理解する「文章情報」と、見て理解する「ビジュアル情報」がの2つがあり、「文章情報」は情報の詳細を正確に伝え、「ビジュアル情報」は情報の概要やイメージを伝えています。数値情報を数字で表せば正確な値が伝わり、それをグラフにすれば情報の傾向や概要が伝わります。
上記の調査によって視覚情報のより良い伝達にはビジュアル表現のわかりやすさが大切になると考えます。
人間は五感から情報を得ています。中でも視覚器官からは、全体の87%もの多くの情報を得ていることが分かっています。伝達される情報も、そのほとんどが視覚から入ってきます。つまり、色や形やイメージといったビジュアル表現からさまざまな情報を得ているということです。ビジュアルとは、情報の視覚化のことでビジュアル表現がよいと言うことは、情報が分かりやすく視覚化されていて、「言いたいことが、見てすぐ分かる」と言う意味だと考えます。
私たち人間が通常1分間に「読む」文字数は1,000字程度になります。これに対し「見る」は約2,000字分の情報を処理すると言われています。つまり「見る」は「読む」の2倍の情報を処理しているという事です。
また、取り入れた情報がどれくらい記憶に残るかを比較すると「聞く」より「見る」方が記憶に残ると言われています。さらに「聞く」と「見る」両方を使って説明を受けると、2時間後でも60%の情報が記憶されていると言うデータがあります。
普通、プレゼンテーションは、パワーポイント資料を見ながら説明を聞きます。そのため、これは非常に効果的なコミュニケーションの方法となっています。情報には読んで理解する「文章情報」と、見て理解する「ビジュアル情報」がの2つがあり、「文章情報」は情報の詳細を正確に伝え、「ビジュアル情報」は情報の概要やイメージを伝えています。数値情報を数字で表せば正確な値が伝わり、それをグラフにすれば情報の傾向や概要が伝わります。
上記の調査によって視覚情報のより良い伝達にはビジュアル表現のわかりやすさが大切になると考えます。
問題提起と企画提案
フォントに関する耳に新しいニュースに、コンビニエンスストア大手企業、ローソンとセブンイレブンの大胆なパッケージデザイン変更のことが挙げられます。 ローソンのパッケージデザインは商品名のフォントはグッと小さくなり、写真に代わり中身や原材料などがわかる手描きのイラストが小さくあしらわれ、さらに牛乳や卵、パンなどの「L basic(エル ベーシック)」と呼ばれる日常使いの商品には
内容を示すシルエットのイラストだけが描かれました。この大きなデザイン変更にSNS上では賛否両論の意見が上がり、そのほとんどの意見が「かわいい」と「わかりづらい」の二極化になってしまいました。
一方セブンイレブンの方のパッケージデザインはローソンとは真逆の「視認性」を改めて強く打ち出したリニューアルになりました。商品名のフォントはより大きく太めのゴシック体になり、英語表記も大きくなりパッケージの商品名の主張が激しくなりました。こちらもSNS上では「ダサい」と「わかりやすい」などの意見で二極化しています。このような、極端なフォントの選び方をされているものが今現在も商品開発されています。
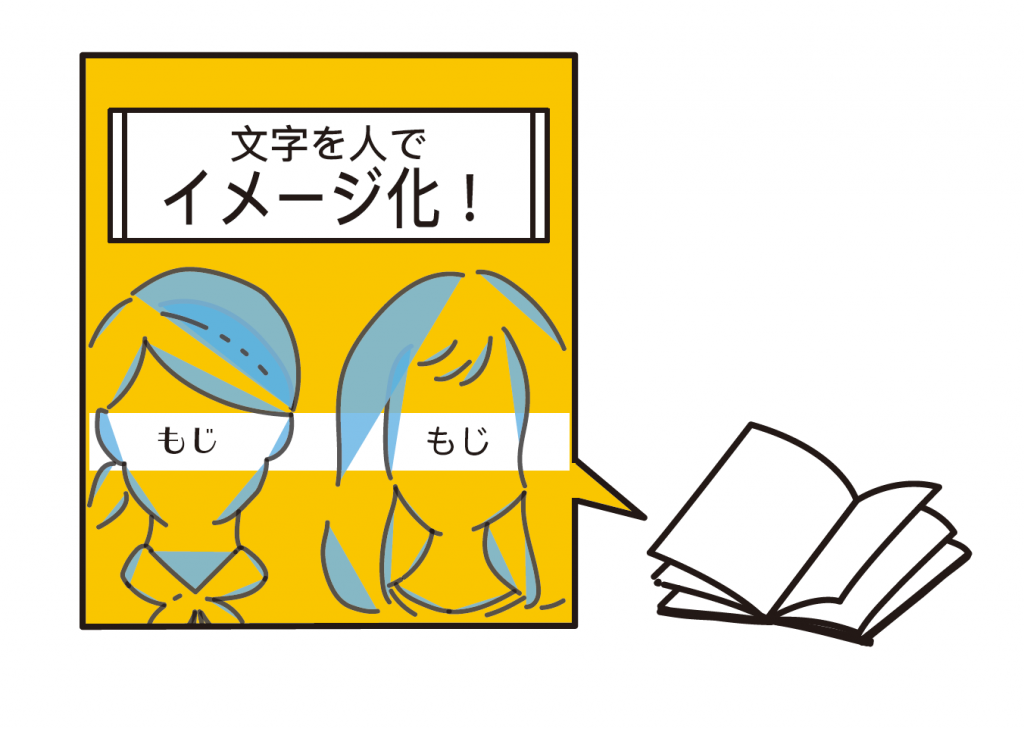
これを踏まえて、企画を提案するのは、「フォントのイメージの身近化の共有」です。そのために、「フォント一覧のイメージ化ブック」の作成を考えました。
「フォント一覧のイメージ化ブック」とは、主なフォントを一覧にし書体や色、文字間、イメージ化にわかりやすい擬人化などの要素をまとめ、デザインを変えることで、適切な印象で効果的に伝える為、どうしたら伝わるかを客観的に見直すことができるようになります。この提案によって、普段フォント使いのことをあまり意識していない人も、フォントのイメージが具体的に視覚化され、フォントの見え方と多様性についての理解が深まりより多くの人にとって見やすい資料作成効果が期待されるのではと考えます。
内容を示すシルエットのイラストだけが描かれました。この大きなデザイン変更にSNS上では賛否両論の意見が上がり、そのほとんどの意見が「かわいい」と「わかりづらい」の二極化になってしまいました。
一方セブンイレブンの方のパッケージデザインはローソンとは真逆の「視認性」を改めて強く打ち出したリニューアルになりました。商品名のフォントはより大きく太めのゴシック体になり、英語表記も大きくなりパッケージの商品名の主張が激しくなりました。こちらもSNS上では「ダサい」と「わかりやすい」などの意見で二極化しています。このような、極端なフォントの選び方をされているものが今現在も商品開発されています。
これを踏まえて、企画を提案するのは、「フォントのイメージの身近化の共有」です。そのために、「フォント一覧のイメージ化ブック」の作成を考えました。
「フォント一覧のイメージ化ブック」とは、主なフォントを一覧にし書体や色、文字間、イメージ化にわかりやすい擬人化などの要素をまとめ、デザインを変えることで、適切な印象で効果的に伝える為、どうしたら伝わるかを客観的に見直すことができるようになります。この提案によって、普段フォント使いのことをあまり意識していない人も、フォントのイメージが具体的に視覚化され、フォントの見え方と多様性についての理解が深まりより多くの人にとって見やすい資料作成効果が期待されるのではと考えます。

橋口 千優
好きな授業
クラフトデザインAです。
15回の授業を通し、竹を一から削り出し竹のスプーンを作る授業です。授業最終日に自分で作ったスプーンを実際に使ってプリンを食べました。改めて物を大切にしようと思える授業でした。
学部を振り返って
課題の量がとにかく多かったです。時期にもよりますが、毎週毎日何かしらの課題をやっていた気がします。大変でした。そんな日常の中でも学部の友人と話しながら一緒に課題をこなしていた時間は楽しくもあったと思います。
学部で身につけた力
大学に入学するまでパソコンにほぼ触ったことがなかったので、この学部に入って一番に身についたなと思う力はパソコンを扱う力だと思います。イラストレーターやフォトショップを扱えることが出来るようになったことも嬉しかったです。